Setbacks, & Charting A Path Forward
While I was working on the initial ask from the Benchmarking PM, I was able to meet with our subject matter experts (strategists) to get their feedback about the existing Benchmarking application and where they wanted to see it go in the future. The more I listened to them talk about what they wanted, the more I realized that the existing product didn’t have a solid foundation to include all of the features that they wanted to bring in, and that a redesign from the ground up may be necessary.
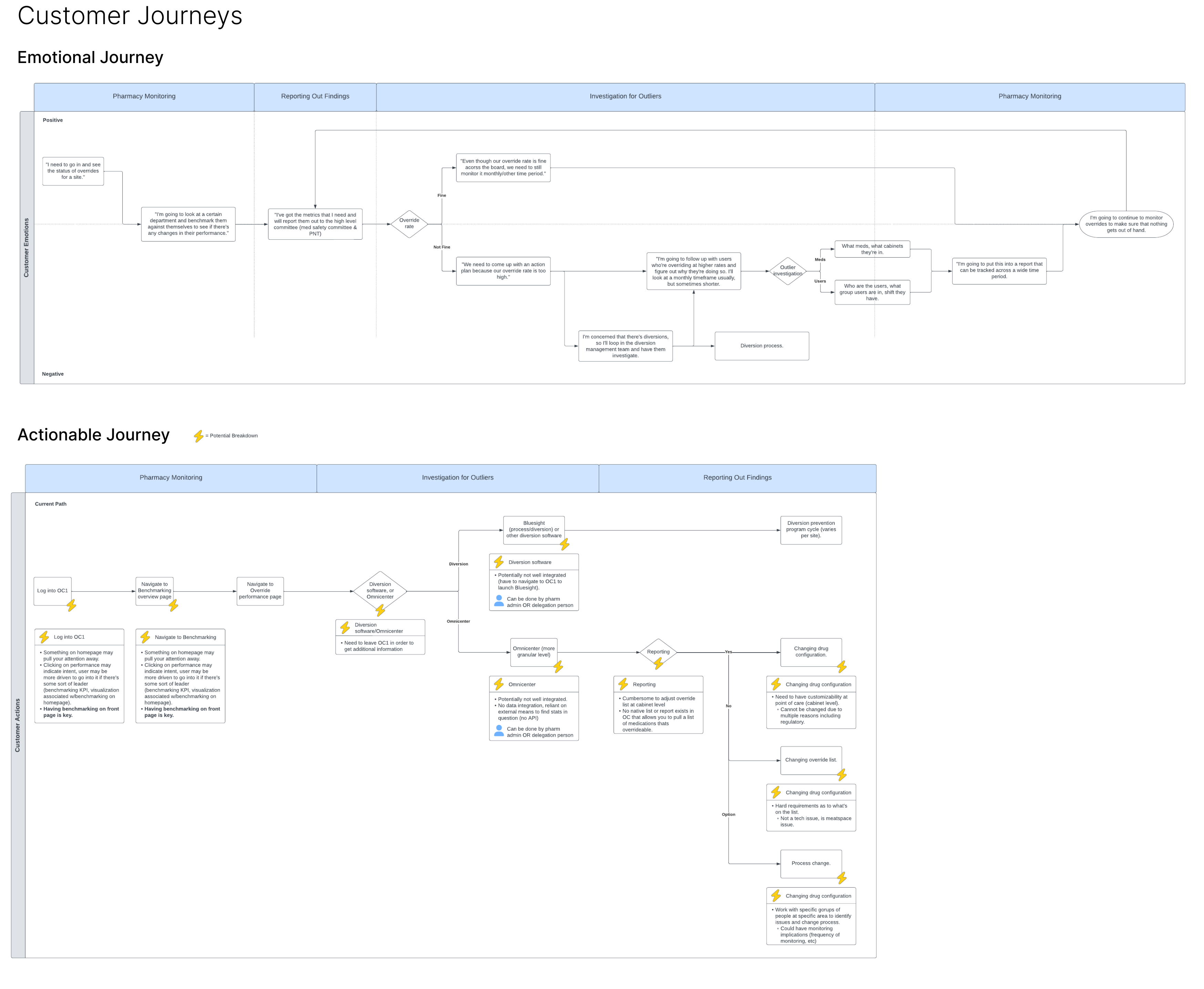
In order to identify what was needed, I initially set up workshops where the strategists and I could walk through the existing user flows. During the first workshop we were able to chart out the existing user emotional journey for Benchmarking users. However, during the second workshop when we started in on the existing actionable journey, I hit a major setback. About 20 minutes into the workshop, one strategist said (in a politically correct way) that this workshop was pointless and he viewed it as a waste of time.
This was a shock, but I quickly recovered and asked why it was a waste of time. He responded by saying that “we’ve had multiple workshops where we’ve given advice as to how to potentially redesign, but our advice has gone unanswered”. For the rest of the workshop time, we ended up talking about prior efforts, and how we could proceed going forward. While this started off as a major setback, it turned out to be a spark for change going forward.