Work Overview
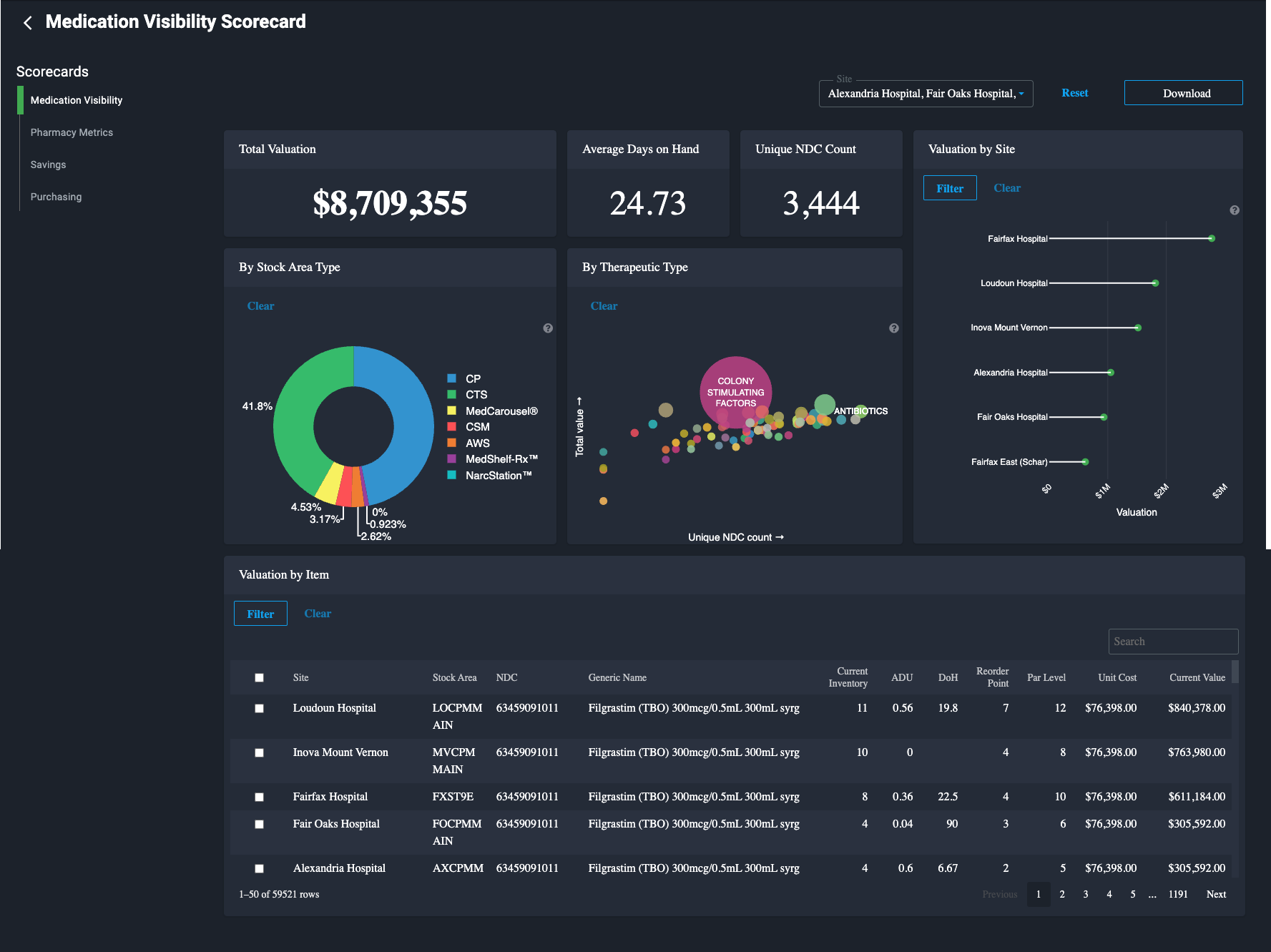
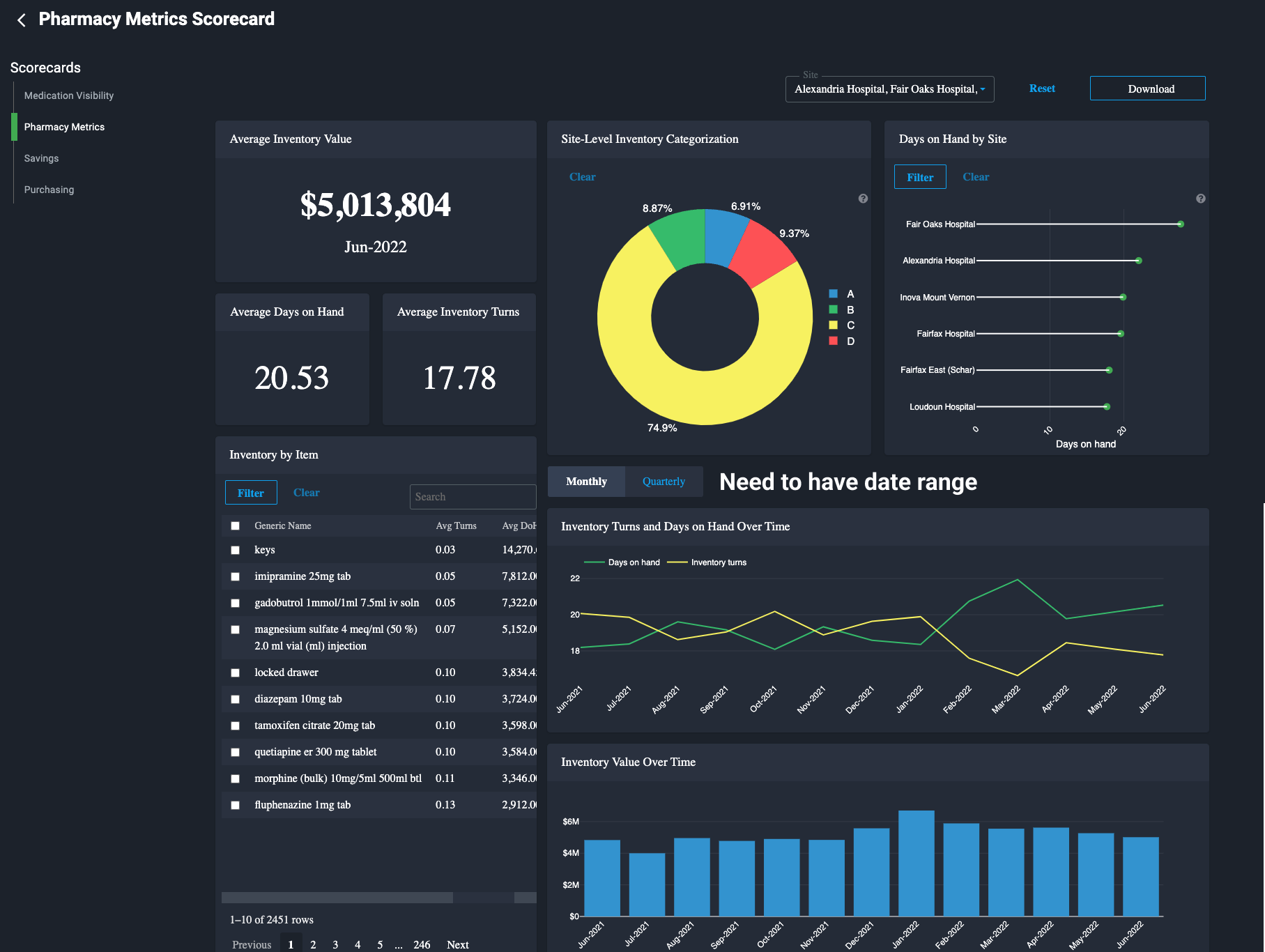
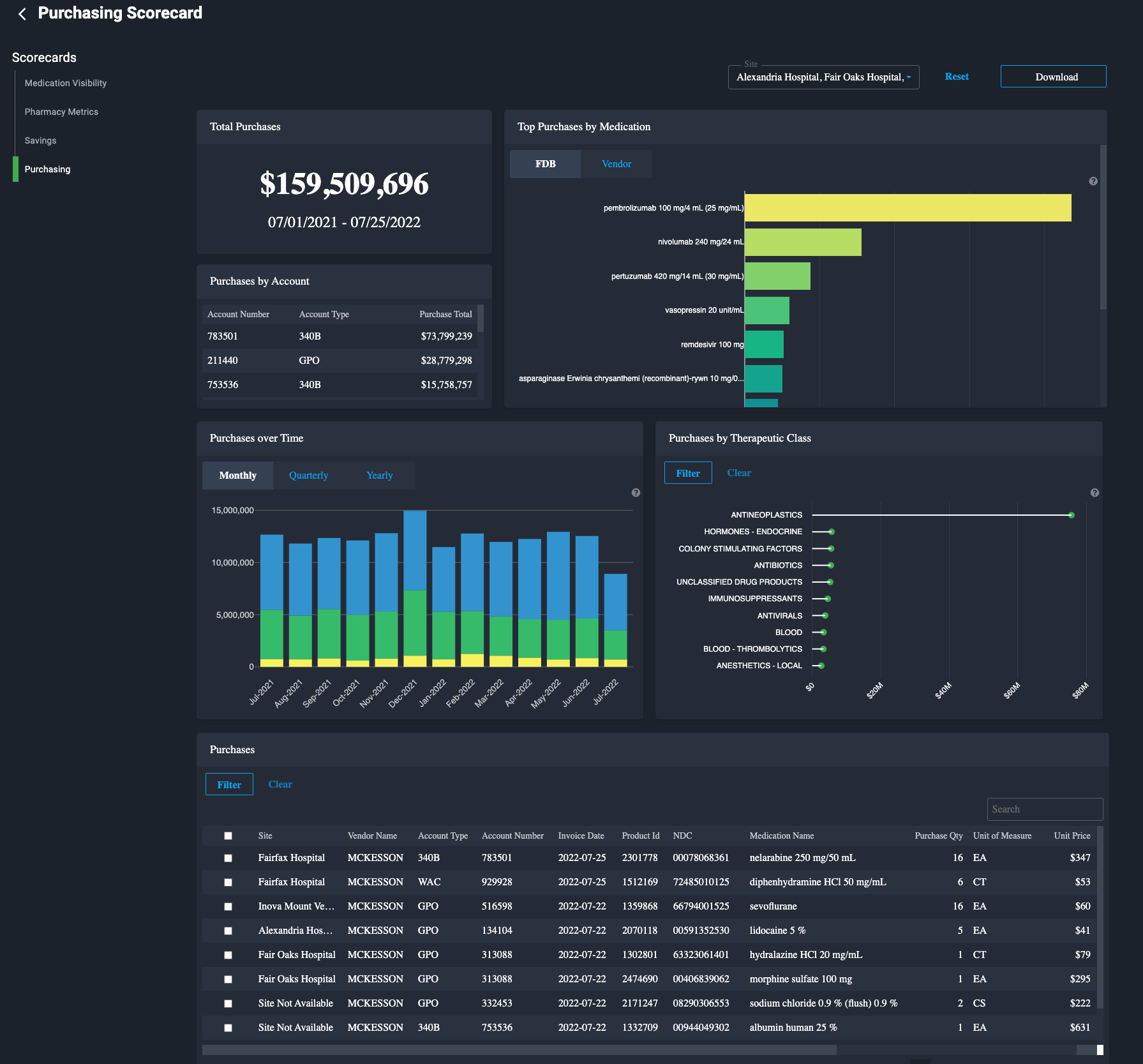
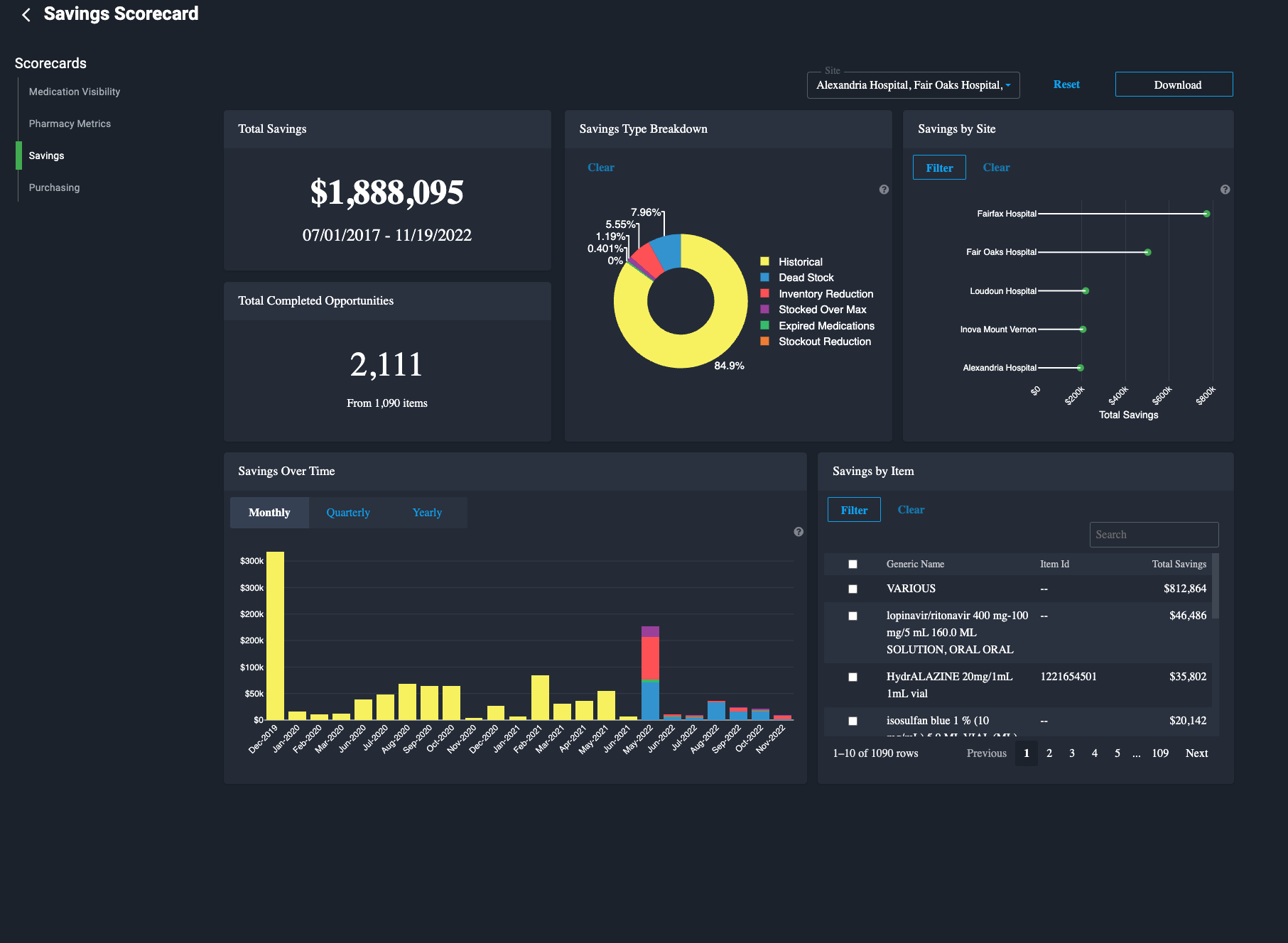
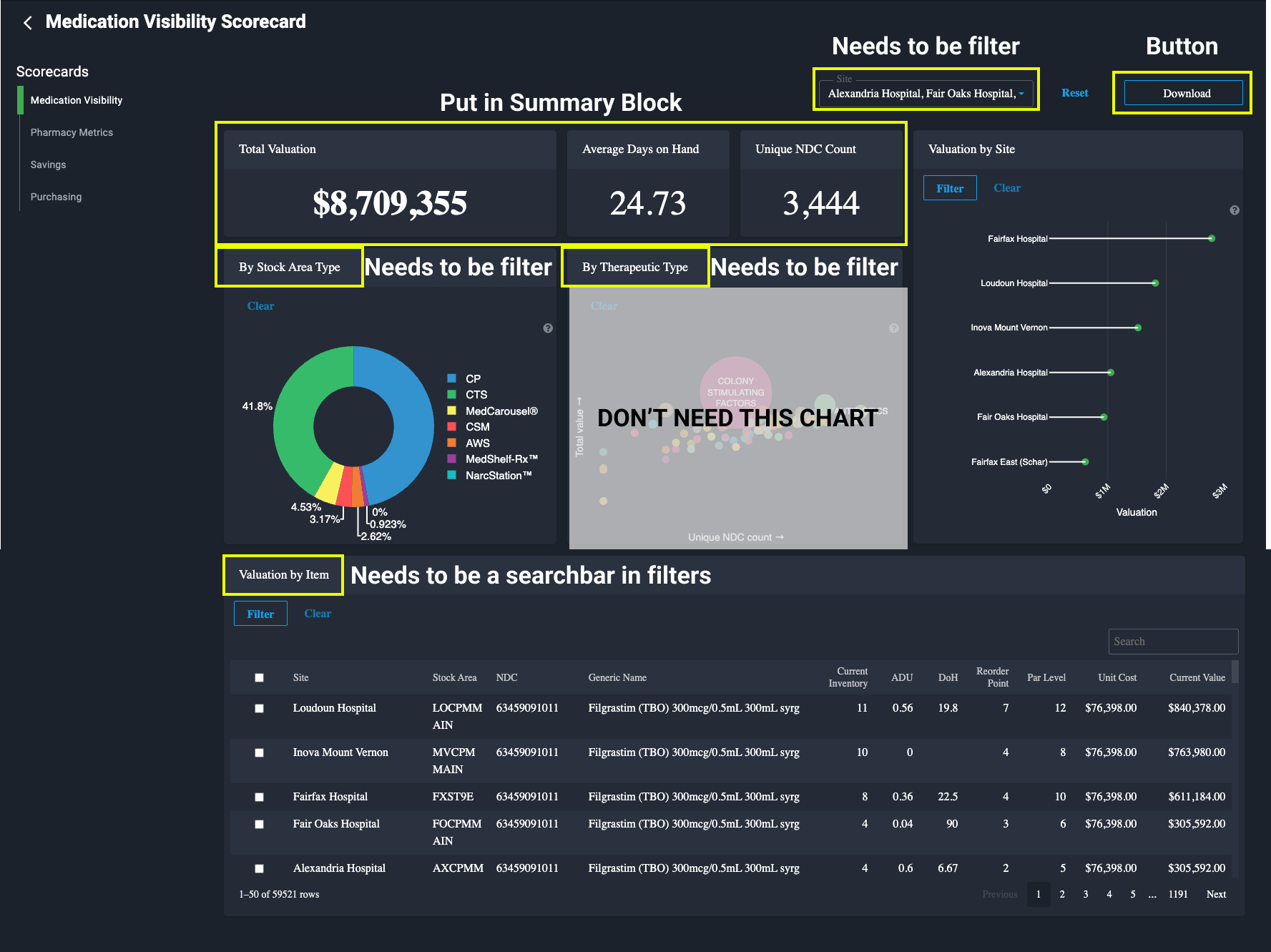
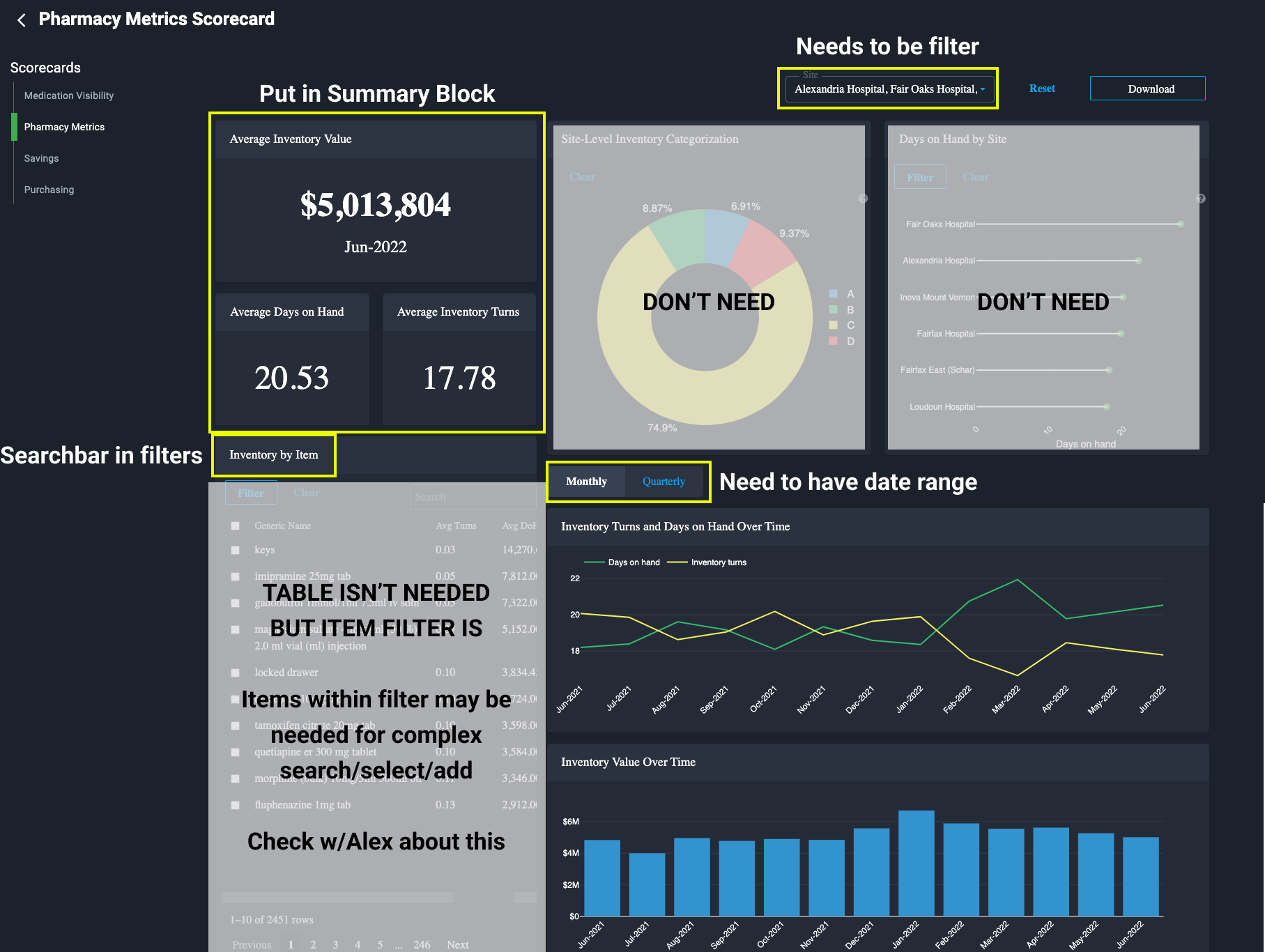
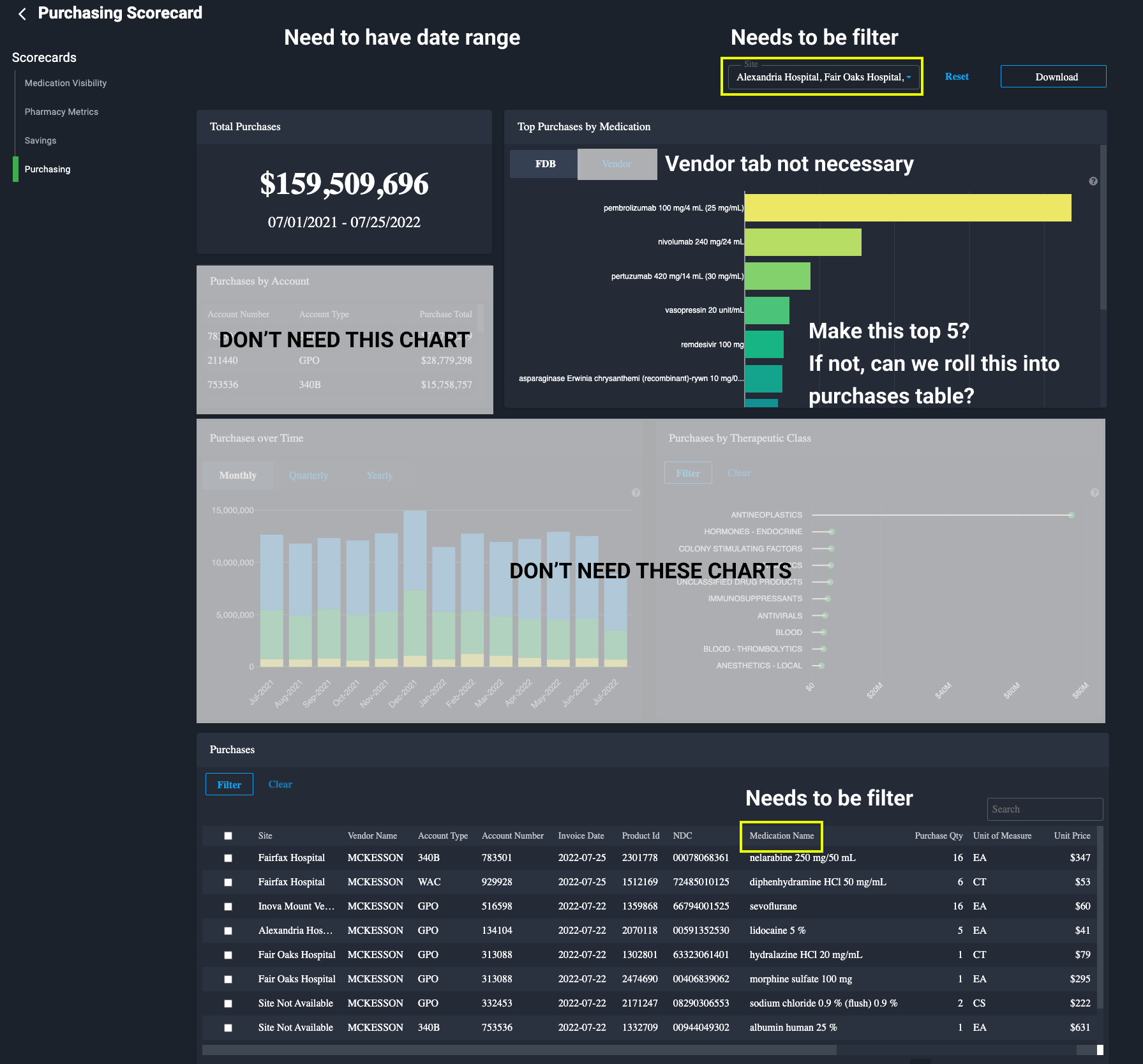
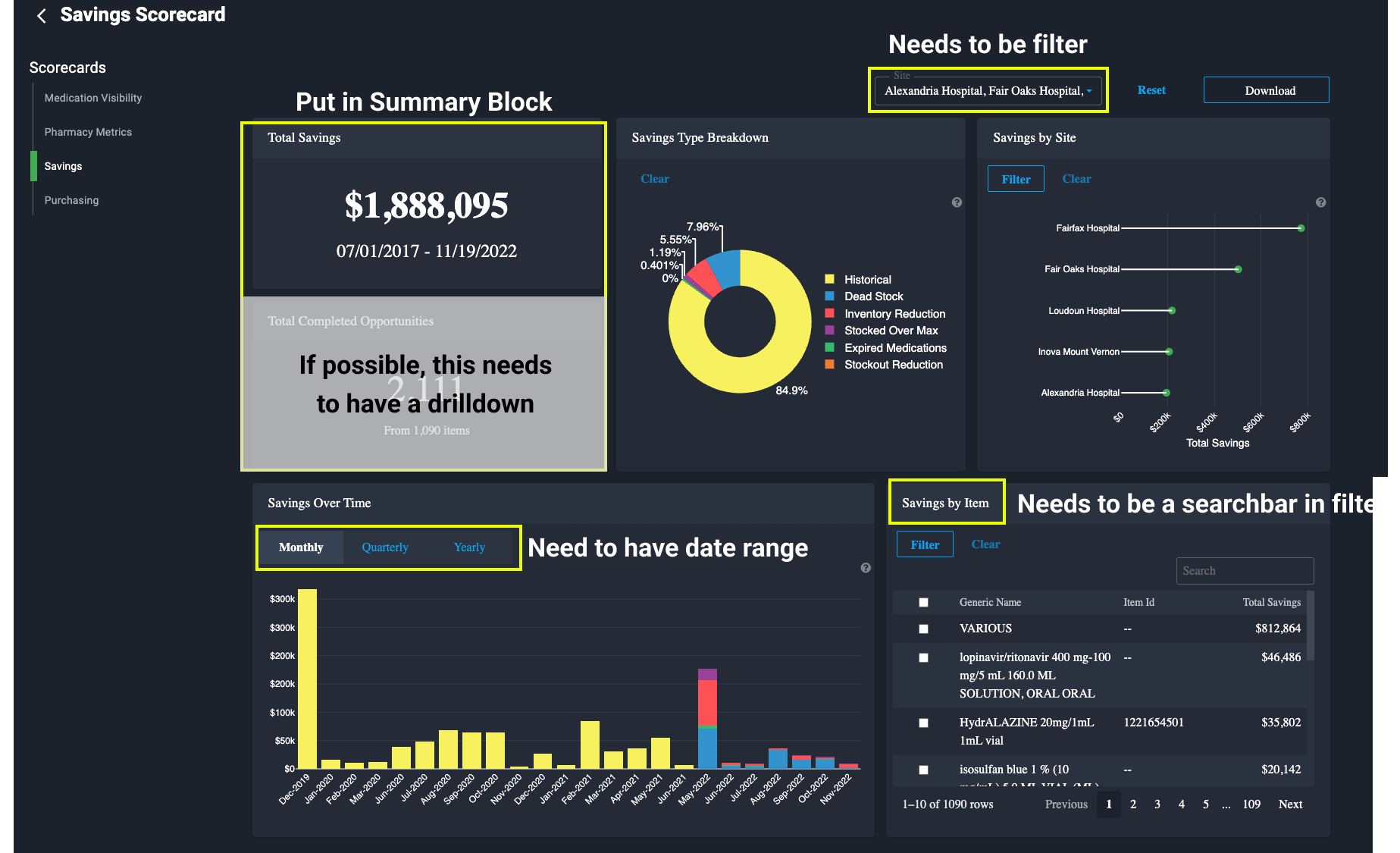
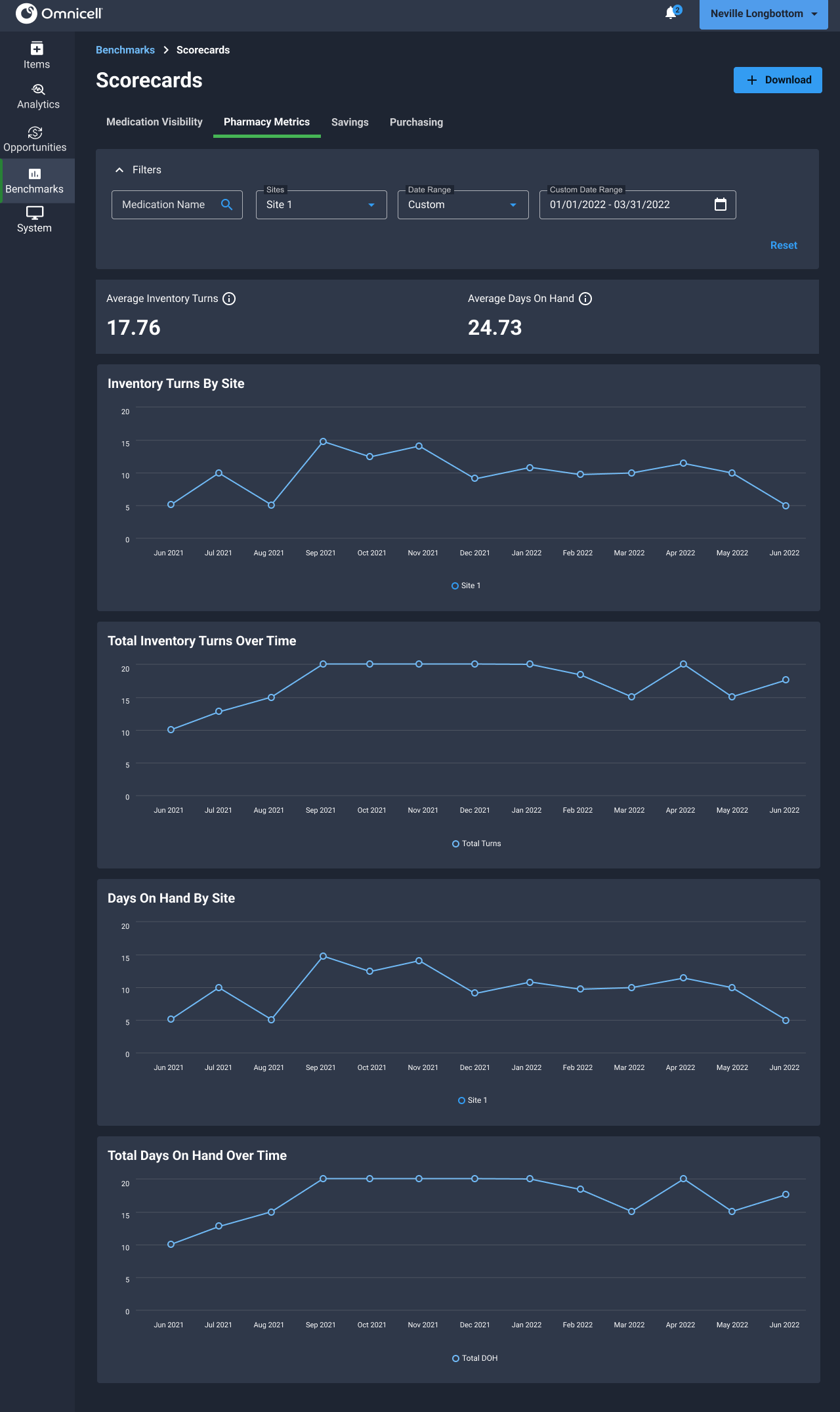
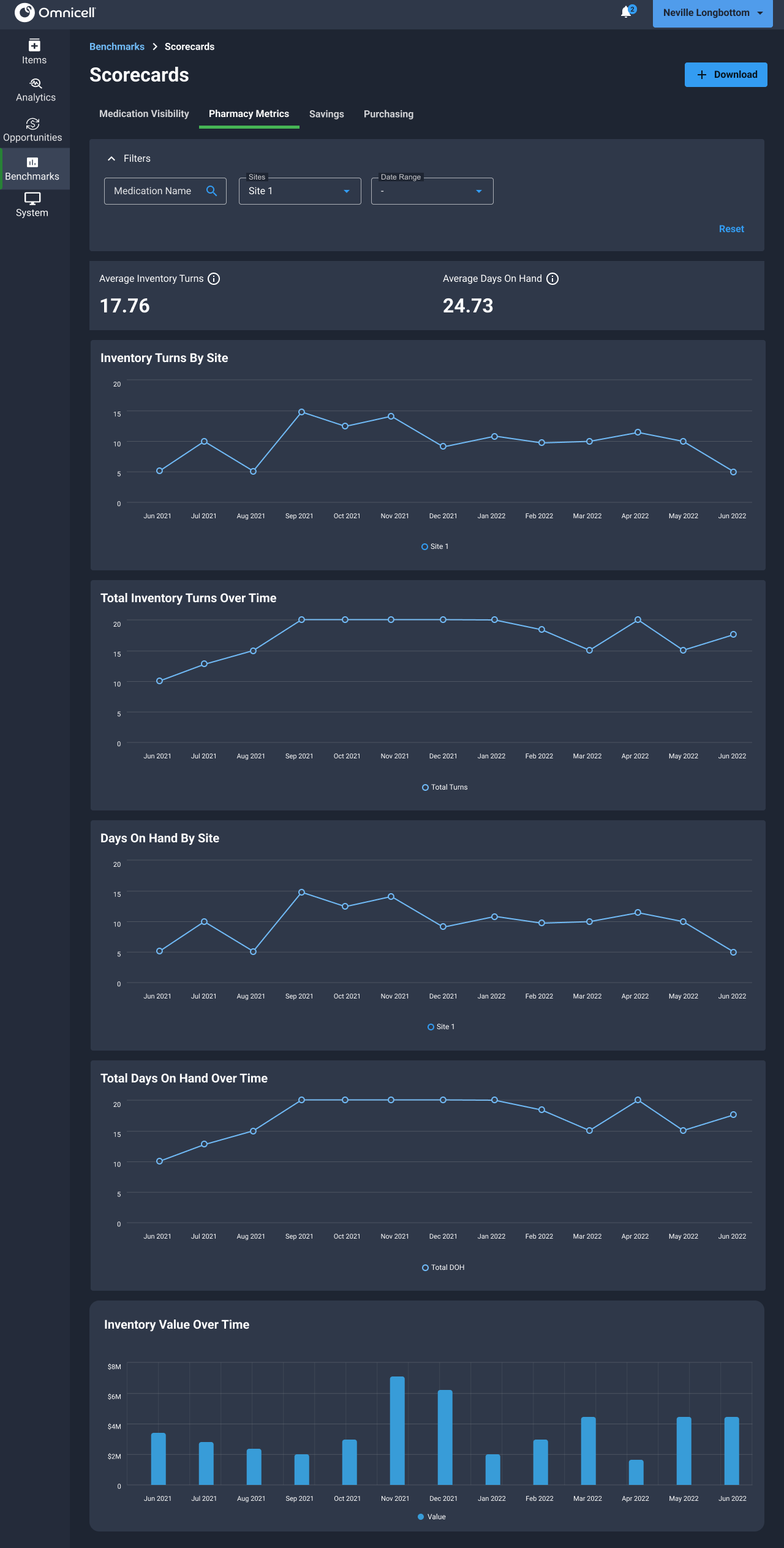
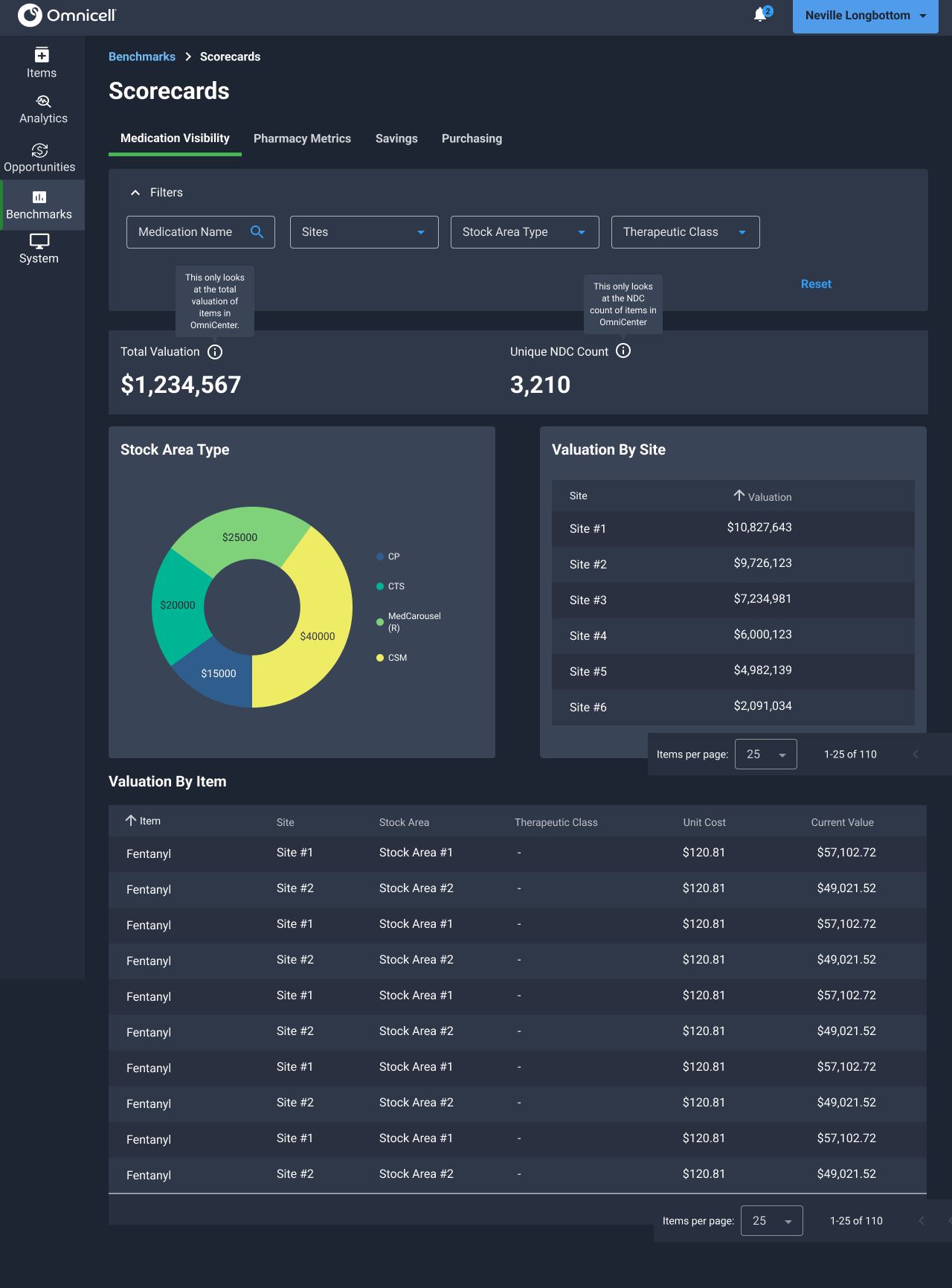
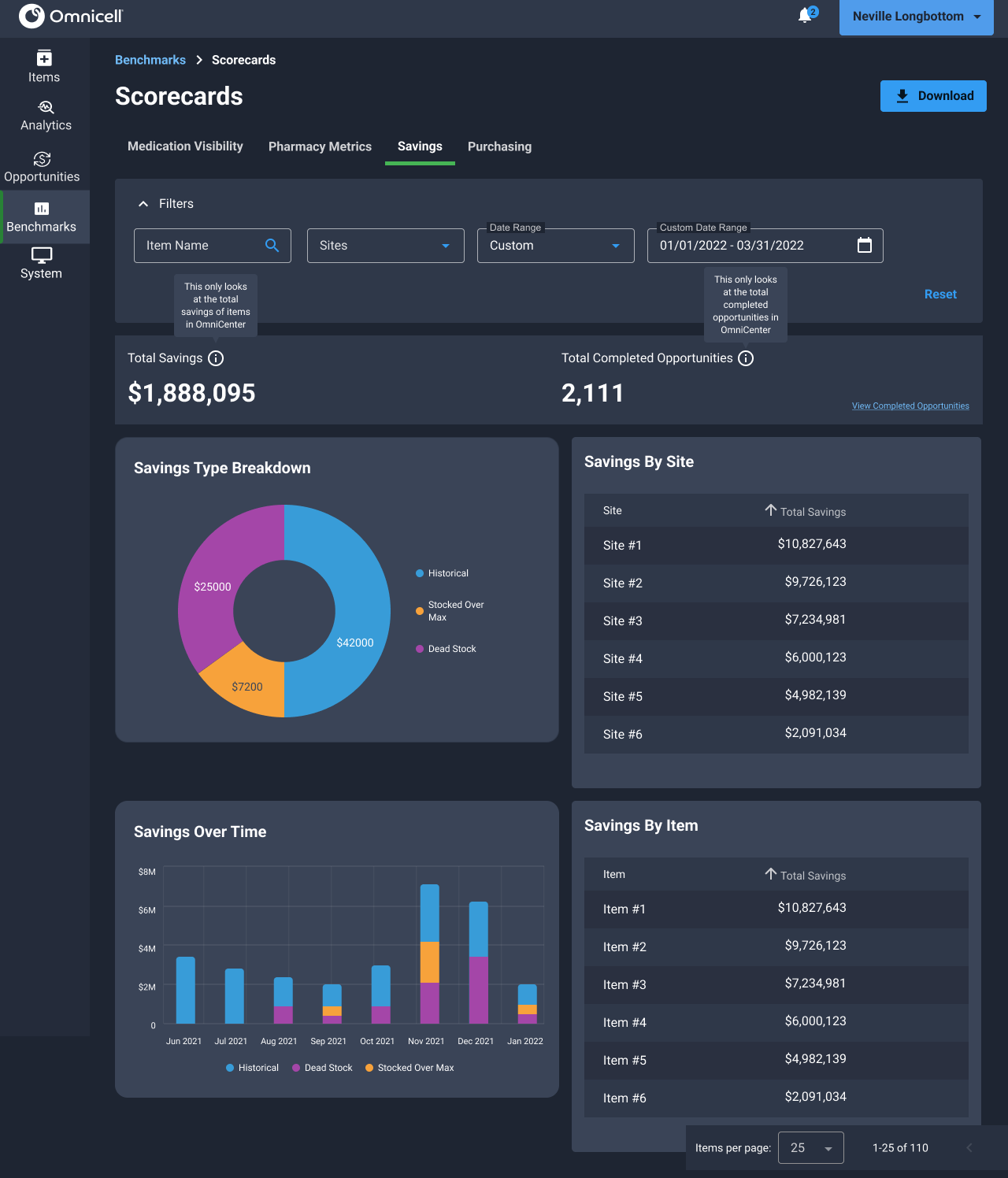
While I was working on Benchmarking at Omnicell, I also took on another project called Scorecards. Scorecards is another aspect of Inventory Optimization Services (IOS) that was in the same vertical as Benchmarking, but measures KPIs such as Total Valuation, Total Savings, and Total Purchases instead of Shortages or Overrides. The primary ask was to bring Scorecards up to date with the latest visuals within the design system, however it soon became apparent that some major changes besides updating to the latest visuals and design system patterns needed to be made.
I first started off by doing a heuristic analysis of Scorecards. Three violations immediately stood out to me:
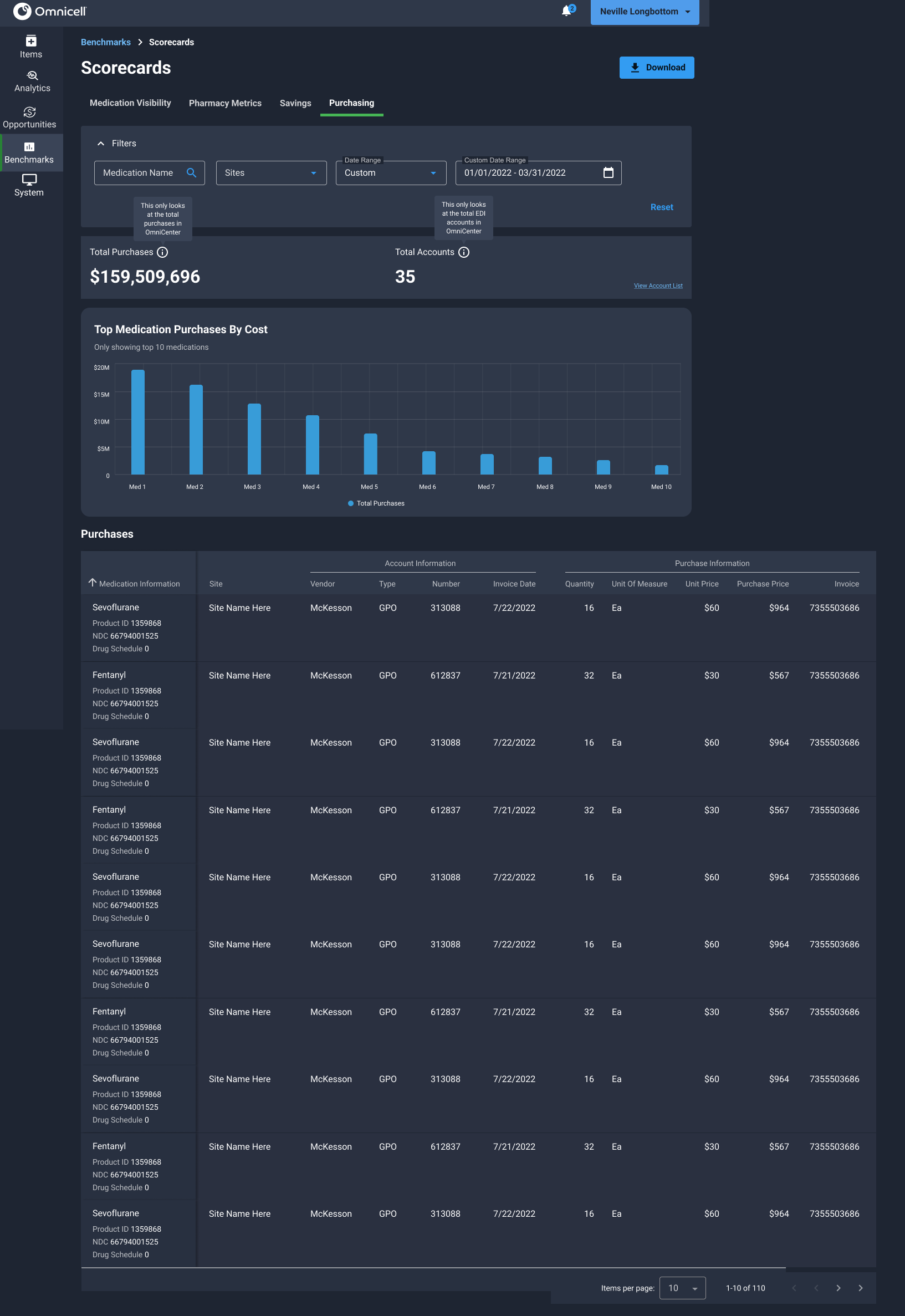
- Aesthetic & Design: Both systems had major design viulations. Some pages would have an almost overwhelming amount of information that would force a user with a smaller screen to scroll horizontally, while other pages would be almost empty, if not empty. One system hid relevant information behind a dropdown menu which would then open in tabs at the bottom of the page.
- Visibility Of System Status: Pages with data have mysteriously empty fields with no indication as to whether they were optional or not.
- Help & Documentation: There were active buttons that upon being clicked would seemingly do nothing, and when I inquired about them I was told that they would only generate an outcome if certain prerequisites had been met. Said prerequisites were never mentioned anywhere in the system.
- Flexibility & Efficiency of Use: The information architecture in both systems was subpar, and accessing key information was especially hard in the second one.